物の名前がわからないと、どう説明したものか、さっぱり話がかみ合わない。
ということ、ままありますね。
私もしょっちゅうあります。
以前こんなことがありました。
「バナーを〇〇したい。」と、依頼されて「バナー?」その方のHPにバナーはないのでよくよく話をきいたところ、ヘッダー画像のことを指していました。
別な日。違う人に「ここの下のところ、変えたい。」と。その人はHPの下のところを指していました。みてみるとフッターを指していました。
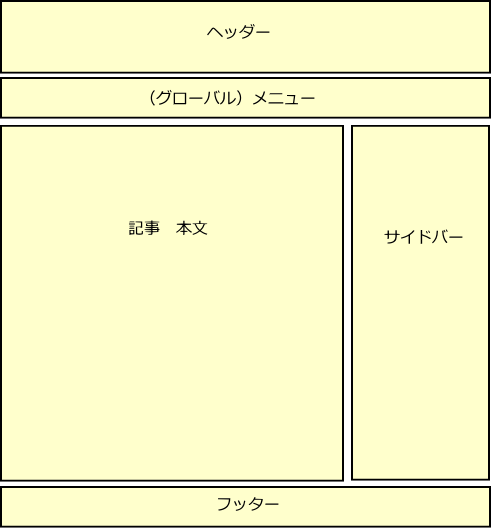
ということで、ざっくりカンタンにサイトの部品、名称を覚えておくとよいね。
ブログのカスタマイズを頼みたい時に、口頭で説明するとお互いの認識のずれで話がまとまらない!ってこと結構あります。
既存HPの一部を変更したいって時にも有効です。

「そんなの知ってるよ」ってあなた!
いざ説明しようとしたら「下のところのコピーライトとかあるところ」とかって言うでしょ。笑。ま、いいんだけどさ。
但し、上図はPCで見た場合。スマホやタブレットで見た場合は同じではありません。
PCで表示した時とスマホやタブレットで表示した時に大きく違っているのがメニューバーの位置と表示のされ方。
特にメニューバーはひとまとまりになっている三本線のヤツ
![]()
↑こういうヤツになっているので、明らかにレイアウトが変わるので、注意が必要です。
紙に書いて話をするのが一番間違いがない。
これくらいなら絵のうまい下手もカンケーないので、自信をもって書いてください!
口頭より書いた方がぜったい伝わるし、間違えないからね。
参考にしてください。
話逸れるけど、
以前HPを作って出来上がった際に「PCでの表示はよかったのにスマホで見たら、違う」って言われて真っ青になったことがありました!!!
よく話を聞いたら、その方がよくみるHPは、モバイル未対応ばかりだった…という。笑。
スマホで表示した時にPCでの表示のままだと全体的に小さすぎたり、文字が小さすぎたり、見ている人に親切じゃない作りになってしまっています。
PCで見たときはPC用、スマホで見たときはスマホ用で表示されることが望ましいです。
X(旧Twitter)、Facebook、Instagramの違いを理解して自分らしい発信をしよう
120分、19800円、オンラインもOK。ご紹介のみ受け付けています。
なおコン
最新記事 by なおコン (全て見る)
- 面白いブログってなんですか?って聞いてみた - 2023年12月12日
- chromeの検索エンジンがいつの間にかヤフーになってモヤっている人へ - 2023年12月7日
- たぶん、社会は物理でできている!(たぶんね) - 2023年8月13日
- 防災のためのやさしい情報リテラシー、講座報告 - 2023年3月25日
- まちづくりのヒントは身近なところにある - 2023年3月2日


